Since the Chromium project started releasing builds of their browser I have been testing it from time to time. The latest build for OS X, 20223, has significant improvements from just a month ago. After using it for a day I found some nifty features and the one that really caught my eye is devtools. If you right click on a link on a web page, as seen in the first image, you can choose the “Inspect element” option.

Inspect elements
Like other browsers you can inspect elements and actions of a web page, but Chromium takes the devtools a step further than other browsers. like Safari. They are both Webkit based browsers and use the Webkit devtools.
As a techie, I have found myself building websites frequently for astronomy related projects. Researching ways to make websites more snappy and reducing web page overhead on browsers is a challenge. Especially when you’re not sure what’s slowing down the browser rendering.
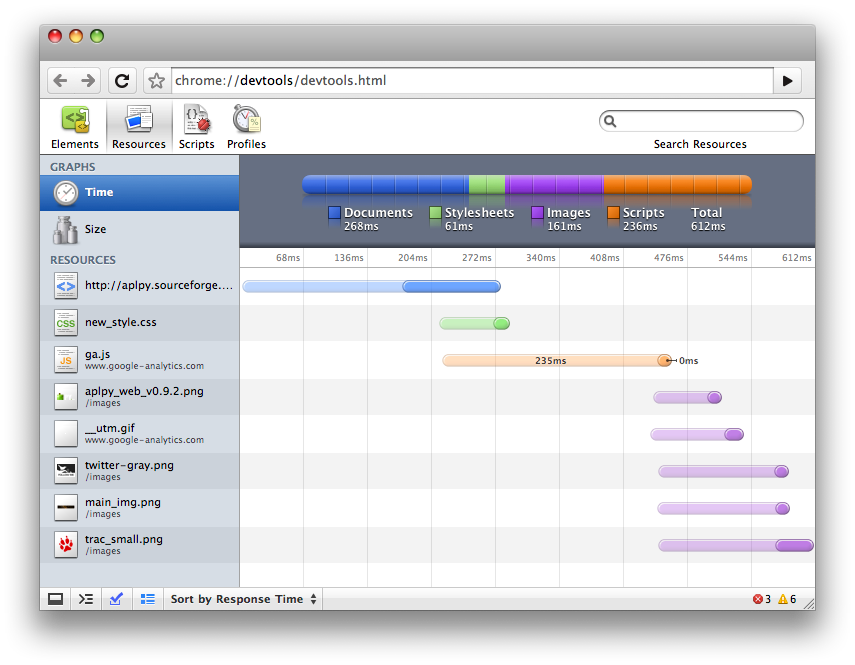
Chromium Webkit devtools lets you see the load time of web page, in itemized components: code, documents, scripts, and graphics (the second image). It’s not the first time that a devtool does this, but how it’s been done is impressive. You can easily browse and find the components slowing down a page load time. This makes optimizing a website much easier and enjoyable. 🙂
If you have Chromium for OS X, check it out. It’s a great Internet browser and web developer tool. If you want a stable browser at the moment with the devtools check out Safari.

Resources feature
This is very cool, but it’s suspiciously similar to what’s available already in Safari.
Actually, you’re looking at the Webkit web inspector, available to any browser using the Webkit framework.
Firefox users can get something fairly similar by installing the Firebug extension.
That said, Chromium is looking very impressive: FF’s recent version 3.5 is still my favourite browser, but the rise of Safari and Chromium means that position is no longer looking as unassailable as it once was.
Hi John, thanks for the followup on that. I was looking into Safari before the post but didn’t pull devtools from them. So it’s a Webkit feature. Thanks correction.
I use FF 3.5 as well for browsing and web development. Safari and Chromium really are coming fast. I’m looking forward to using them soon.